盒模型(也可称为盒子模型)是网页布局的基础,只有掌握了盒子模型的各种规律与特征,才可以更好地控制网页中各个元素所呈现的效果。默认情况下,网页中的元素会按照从上到下或从左到右的顺序一一罗列,如果按照这种默认的方式进行排版,网页将会单调、混乱,在CSS中可以对元素设置浮动和定位样式来进行网页布局。本模块将对盒子模型的概念、盒子相关属性、元素的浮动和定位网页布局进行详细讲解

盒子模型是样式表(css)控制页面很重要的概念。理解了盒子模型和其中每个元素的用法,才能熟练使用css的定位方法和技巧。所有的页面的元素都可以看成是一个盒子,占据一定的页面空间。我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置。盒子模型是由内容(content)、边框(border)、内间距(padding,盒子边框与内容之间的填充距离)、外边距(margin,与其他盒子之间的距离)4个属性组成,每个属性都包括:上下左右4个部分,这4个部分可同时设置,也可分别设置。标准的盒子模型如图4-1所示,不同部分的说明如下。
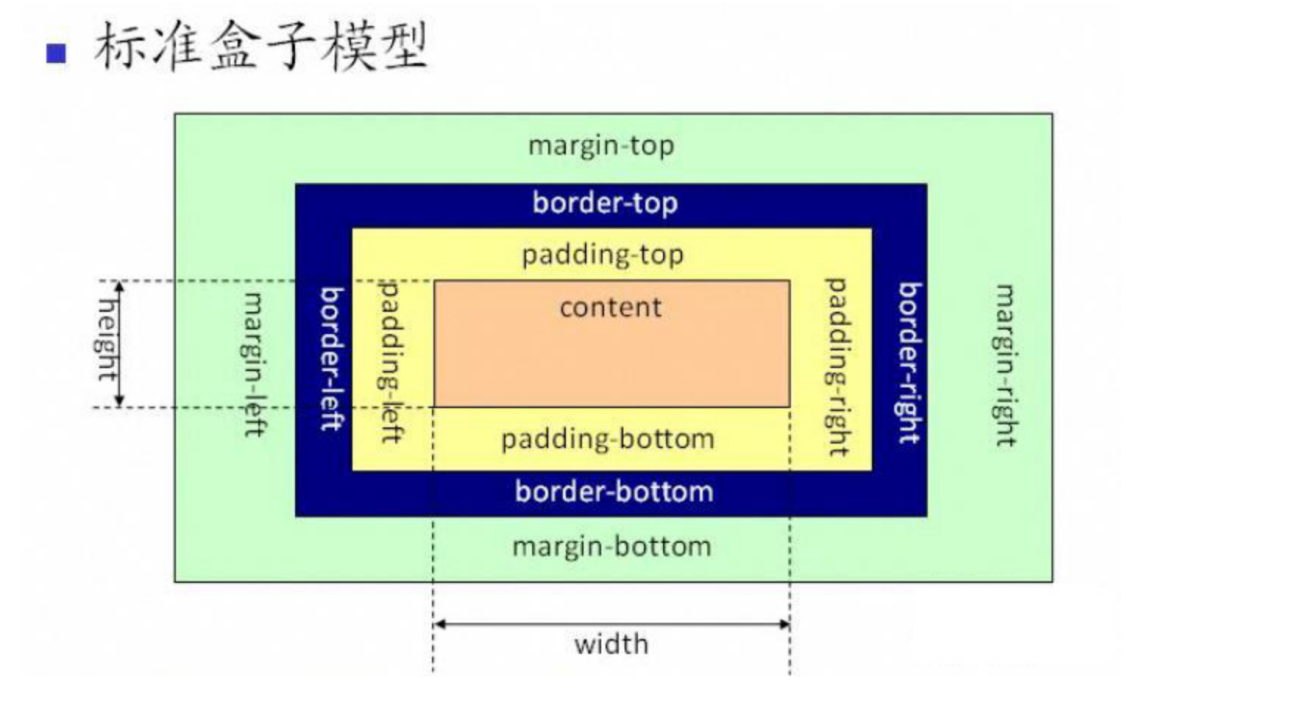
图4-1 标准盒模型
(1)内容(content)就是盒子中装的东西,可多可少,可以是任意类型
(2)边框(border)就是盒子本身,具有厚薄和颜色之分
(3)内边距(padding)可以理解为盒子里装的东西和边距的距离,
(4)外边距(margin)就是边框外面自动留出的一段空白