微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">背景裁切属性
background-clip用来定义背景图像的裁剪区域。常用的属性值如表3-16所示。
表3-16 背景裁切常用的属性值
| 属性值 | 描 述 |
| border-box | 默认值,元素背景图像从border区域向外裁剪,即元素边框外的背景图片均被裁剪掉。 |
| padding-box | 元素背景图像从padding区域向外裁剪,即元素padding区域外的背景图像被裁剪掉。 |
| content-box | 元素背景图像从content区域向外裁剪,即元素内容区域外的背景图像被裁剪掉。 |
下列案例3-14所示,给div元素设置背景属性。
例3-14 example14.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> /* 为div元素增加边框 */ div#div1{ border:10px solid #FF9900; padding:20px; height: 160px; width: 500px; /* 依次指定了3个背景图片 */ background-image: url(img/snow.gif), url(img/face.gif), url(img/sky.gif); /* 依次指定了3个背景图片的重复方式:纵向重复、横向重复、两个方向重复 */ background-repeat: repeat-y, repeat-x, repeat; /* 背景原点的属性content-box */ background-origin: content-box; /* 背景图像裁剪的属性为content-box */ background-clip: content-box; /* 依次指定了3个背景图片的位置 */ background-position: center top, left center, left top; } </style> </head> <body> <div></div> <div id="div1"></div> </body> </html> |
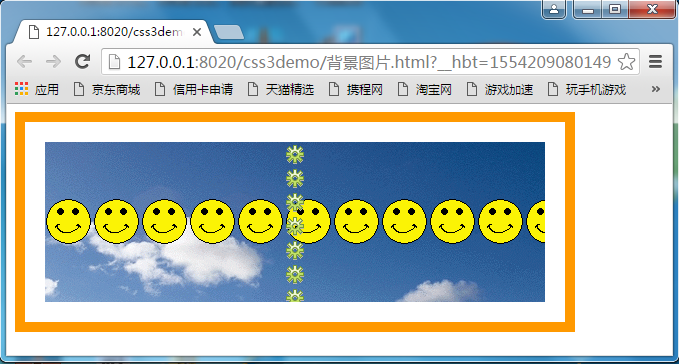
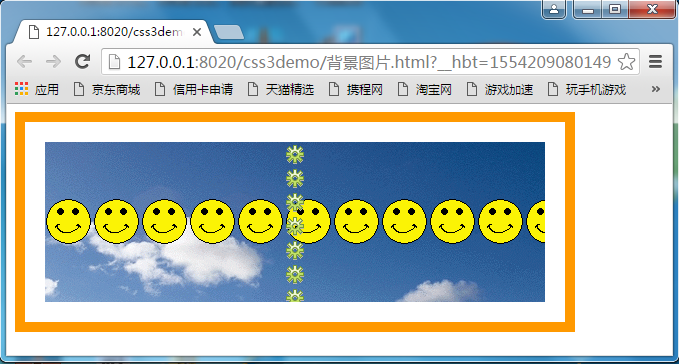
运行3-14,效果如图3-16所示。

图3-16 背景图片设置效果显示